JavaScript コンソールは、プログラミング学習用に開発した、ブラウザ上で JavaScript を実行する環境です。
使い方
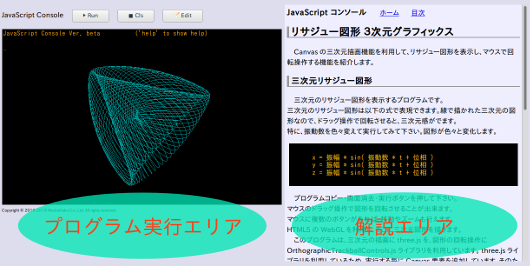
左右(または、上下)に、プログラム実行エリア、解説エリアに分かれています。

解説エリア
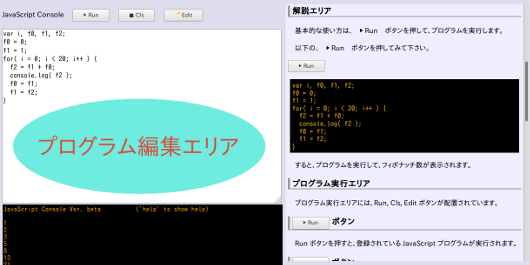
基本的な使い方は、 ▶ Run ボタンを押して、プログラムを実行します。
以下の、 ▶ Run ボタンを押してみて下さい。
var i, f0, f1, f2;
f0 = 0;
f1 = 1;
for( i = 0; i < 20; i++ ) {
f2 = f1 + f0;
console.log( f2 );
f0 = f1;
f1 = f2;
}
すると、プログラムを実行して、フィボナッチ数が表示されます。
プログラム実行エリア
プログラム実行エリアには、Run, Cls, Edit ボタンが配置されています。
ボタン
Run ボタンを押すと、登録されている JavaScript プログラムが実行されます。
ボタン
Cls ボタンを押すと、プログラム実行エリアに表示されている実行結果が消去されます。
ボタン
Edit ボタンを押すと、以下の様に、プログラム編集エリアが表示され、プログラムが編集できます。再度、Edit ボタンを押すと、プログラム編集エリアが消え、修正されたプログラムが登録されます。

プログラムの出力
この実行環境では、テキスト出力、2次元グラフィック出力、3次元グラフィック出力が行えます。
テキスト出力
console.log で出力したテキストが表示されます。テキスト出力を利用したデモとして、ライフゲームがあります。
2次元グラフィック出力
HTML の canvas 要素を利用して、2次元グラフィック表示をします。2次元グラフィック表示を利用したデモとして、リサジュー図形があります。
2次元の描画については、こちらをご覧下さい。
3次元グラフィック出力
HTML の canvas 要素を利用して、3次元グラフィック表示をしますが、3次元ライブラリとして、three.js (https://threejs.org/) を利用しています。3次元グラフィック表示を利用したデモとして、リサジュー図形があります。
3次元の描画については、ライブラリ提供元やこちらをご覧下さい。
プログラムの詳細
この実行環境についての詳細は、こちらをご覧ください。